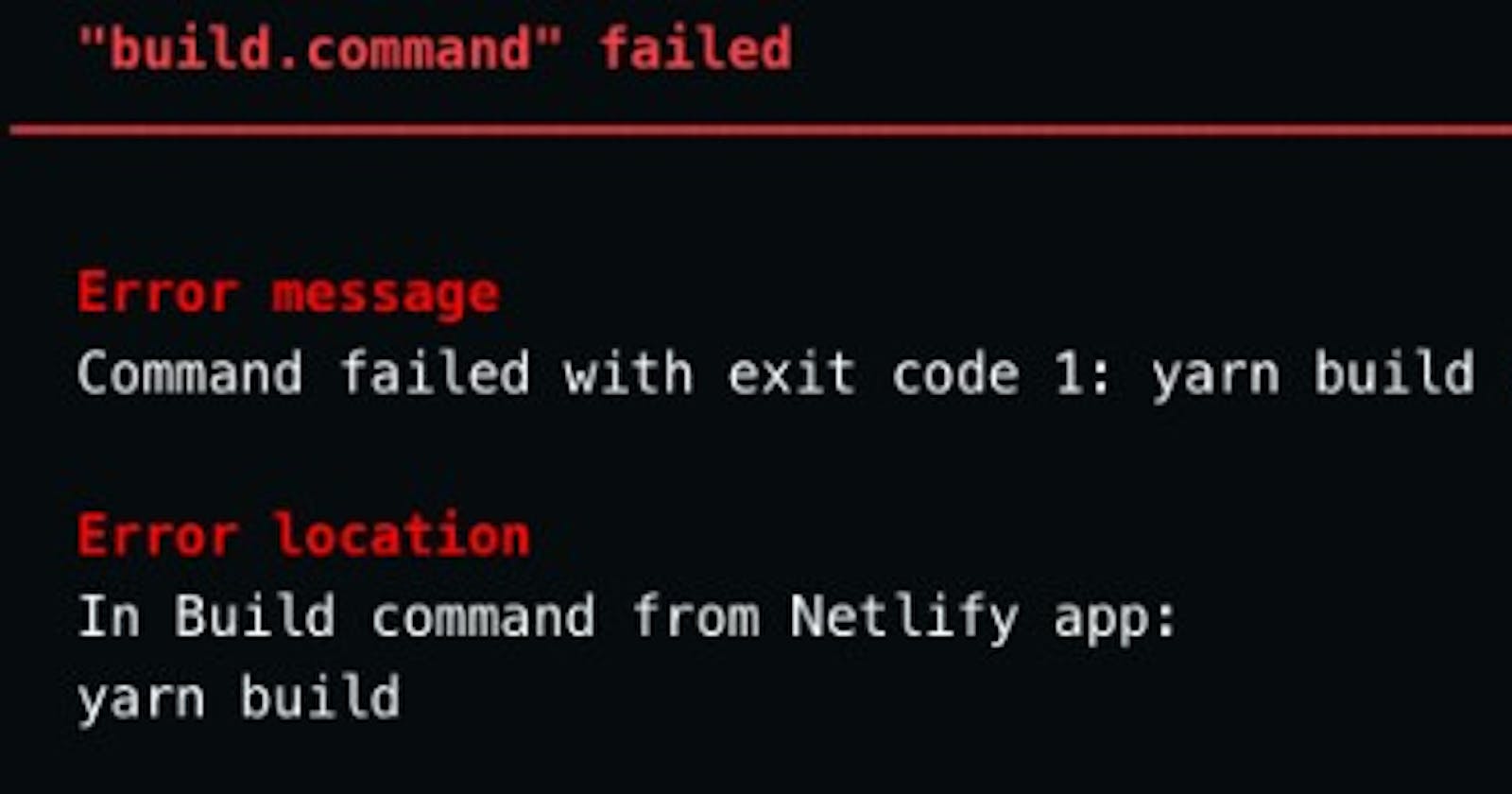
I was deploying my react page on netlify when I got this error "Build failed due to a user error: Build script returned non-zero exit code: 2"
I saw some warnings related to variable dependencies not being in the useEffect but I didn't want to solve it, so I tried finding a new solution.
and then I saw this:
12:39:50 AM: Treating warnings as errors because process.env.CI = true.
12:39:50 AM: Most CI servers set it automatically.
I thought maybe setting this CI variable to false would solve my problem, and it did so here's the solution for you, if you are suffering from the same.
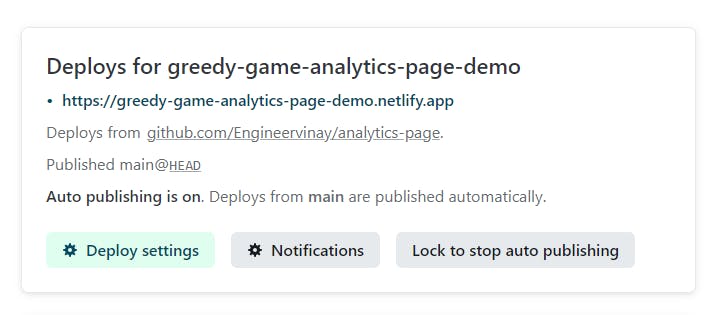
the first step is to find deploy settings in your netlify app.

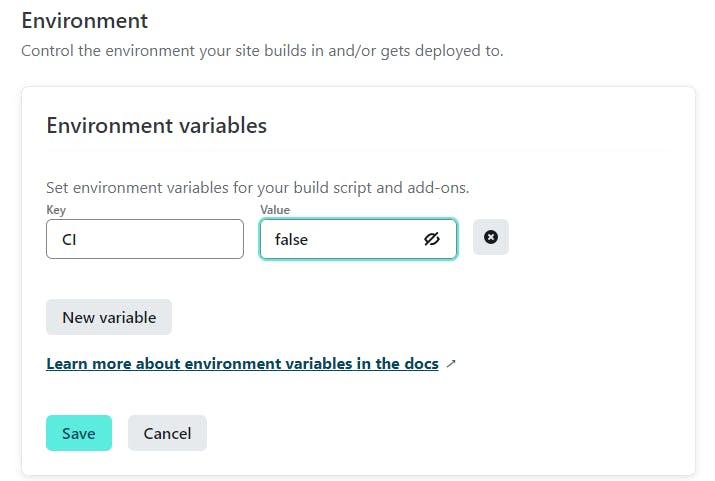
just find deploy settings and scroll down to the environment variables section which looks like this:

add the new variable CI with the value 'false'.
deploy your site again and the error will be solved.